1. Scrum and Insight Work
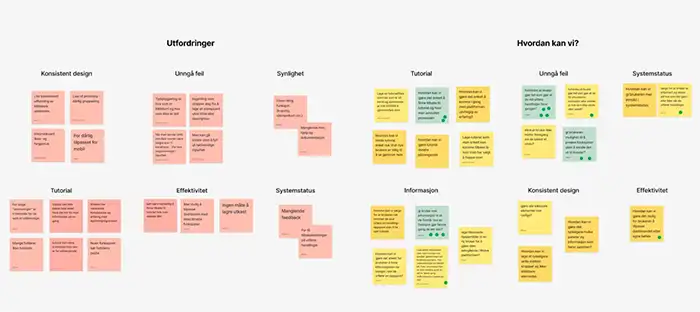
At the beginning of this project, we planned how to work. The group had experience with Scrum, and based on our preferences, we adopted a hybrid Scrum methodology to manage our project efficiently. Weekly sprints and daily stand-up meetings ensured continuous progress and timely identification of potential obstacles. We also conducted literature research to understand Wolve's business model and the loyalty program market. This helped us identify key challenges and opportunities for the redesign.